 [FD's BlOg] - Lần trước mình giới cho các bạn bộ đếm lượt xem bài viết. Do là tham khảo trên net, nên file php của thủ thuật đã bị cấm (hoặc die). Do đó tiện ích đó không còn hiển thị được. Sau đó mình có lên mạng tìm kiếm nguồn khác và cũng thu được 1 số kết quả.
[FD's BlOg] - Lần trước mình giới cho các bạn bộ đếm lượt xem bài viết. Do là tham khảo trên net, nên file php của thủ thuật đã bị cấm (hoặc die). Do đó tiện ích đó không còn hiển thị được. Sau đó mình có lên mạng tìm kiếm nguồn khác và cũng thu được 1 số kết quả.Ở bài viết này mình sẽ giới thiệu cho các bạn 2 bộ đếm: 1 bộ đếm dùng ảnh, 1 bộ đếm thông thường. Ở các bộ đếm lần này có sự khác biệt với bộ đếm lần trước, đó là không có link quảng cáo trong tiện ích. Cũng vì lí do này mà một số bạn không sử dụng tiện ích này.
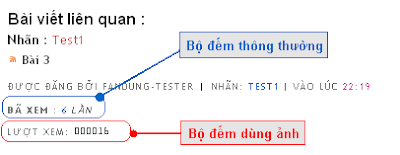
Hình ảnh minh họa :

☼ Các bước thực hiện:
1. Vào bố cục
2. vào chỉnh sửa code HMTL
3. Chọn Mở rộng mẫu tiện ích
4. Tìm đoạn code sau:
<div class='post-footer'>
<div class='post-footer-line post-footer-line-1'>
5. Thêm code của bộ đếm vào sau đoạn code vừa tìm được:
- Code của bộ đếm thông thường :
<b:if cond='data:blog.pageType == "item"'>
<div id='hit-counter'>
<p><b>Đã xem :</b> <i><font color='#666666'><script src='http://wizom.net/counter.php' type='text/javascript'/> Lần </font></i></p>
</div>
</b:if>
- Code của bộ đếm dùng ảnh :
<b:if cond='data:blog.pageType == "item"'>
Lượt xem: <img alt='counter' expr:src='"http://earthpop.net/counter.php?page=" + data:post.id + "&digit=v88"'/>
</b:if>
6. Save template.
- Một lời khuyên nhỏ: chỉ nên để tiện ích hiển thị ở trang bài viết, như thế bộ đếm mới chính xác.
Tham khảo từ nhiều nguồn trên internet.
Chúc các bạn thành công.
0 comments: on "Post Views HitCounter - Bộ đếm lượt xem bài viết (Version 2)"
Post a Comment