 [FD's BlOg] - Đây là 1 bài viết mở rộng từ bài viết : "Tạo tab news giống trang mp3.zing.vn'. Với bài viết này, tabnews sẽ hiển thị các bài viết từ 1 nhãn bất kì trong blog của bạn, tức là mỗi lần load trang sẽ hiển thị các bài viết khác nhau.
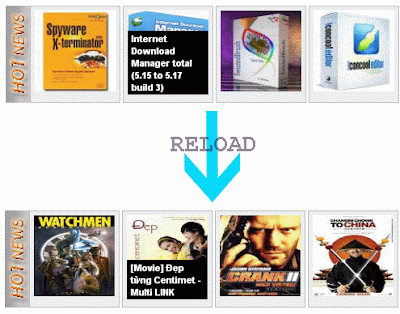
[FD's BlOg] - Đây là 1 bài viết mở rộng từ bài viết : "Tạo tab news giống trang mp3.zing.vn'. Với bài viết này, tabnews sẽ hiển thị các bài viết từ 1 nhãn bất kì trong blog của bạn, tức là mỗi lần load trang sẽ hiển thị các bài viết khác nhau.Hình ảnh minh họa:

☼ Các bước thực hiện :
1. Vào bố cục
2. vào chỉnh sửa code HTML
3. Chèn đoạn code bên dưới vào trước thẻ đóng </head>
<style type="text/css">
#zart {
height:108px;
margin-right: 3px;
float:left;
width:100px;
padding: 5px;
border:1px solid #bbb;
background:#eee;
}
#z-title {
height:40px;
}
#z-content {
height:50px;
padding-top:5px;
}
#z-news {
height:120px;
background:url(http://farm4.static.flickr.com/3656/3677502552_3f0c38be7d_o.gif) no-repeat left;
margin-top:5px;
margin-bottom:5px;
padding-left:30px;
}
.zmota{
position: relative;
z-index: 0;
text-decoration:none;
}
.zmota:hover{
background-color: transparent;
z-index: 50;
}
.zmota span{
position: absolute;
background-color: #ffffff;
padding: 5px;
left: -1000px;
visibility: hidden;
color: #fff;
text-decoration: none;
font-family:arial;
font-size:11px;
}
.zmota span img{
padding: 0px;
text-decoration: none;
}
.zmota:hover span{
padding:2px 5px 2px 5px;
visibility: visible;
bottom: 0px;
left:0px;
width:90px;
background:#000;
line-height:15px;
}
</style>
<script type="text/javascript">
tabnews = new Array(3);
tabnews[0] = "\<div id='z-news' \>\</script\>\<script\>label = 'Label1'\;\</script\>\<script src='http://fandung.110mb.com/JS-files/news-recent/rd-label_znews/setupfeeds.js' \>\</script\>\</div\>";
tabnews[1] = "\<div id='z-news' \>\</script\>\<script\>label = 'Label2'\;\</script\>\<script src='http://fandung.110mb.com/JS-files/news-recent/rd-label_znews/setupfeeds.js' \>\</script\>\</div\>";
tabnews[2] = "\<div id='z-news' \>\</script\>\<script\>label = 'Label3'\;\</script\>\<script src='http://fandung.110mb.com/JS-files/news-recent/rd-label_znews/setupfeeds.js' \>\</script\>\</div\>";
tabnews[3] = "\<div id='z-news' \>\</script\>\<script\>label = 'Label4'\;\</script\>\<script src='http://fandung.110mb.com/JS-files/news-recent/rd-label_znews/setupfeeds.js' \>\</script\>\</div\>";
index = Math.floor(Math.random() * tabnews.length);
</script>
4. Save template
5. Tạo 1 widget HTML/Javascript và dán code bên dưới vào:
<script type='text/javascript'>
imgr = new Array();
imgr[0] = "http://sites.google.com/site/fdblogsite/Home/nothumbnail.gif";
showRandomImg = true;
zimgwidth =100;
zimgheight =100;
zaBold = true;
text = "no";
showPostDate = false;
numposts = 6;
home_page = "http://fandung.blogspot.com/";
</script>
<script type='text/javascript'>
document.write(tabnews[index]);
</script>
- Một số lưu ý:
+ Thay đổi các code màu xanh cho thích hợp.
+ Chú ý code màu đỏ, nếu bạn dùng n nhãn thì đoạn code màu đỏ sẽ là tabnews = new Array(n-1);
+ Chú ý code màu đỏ, nếu bạn dùng n nhãn thì đoạn code màu đỏ sẽ là tabnews = new Array(n-1);
Một gợi ý nhỏ nhỏ cho việc trang trí thủ thuật :
- Như các bạn thấy trong code trên, tất cả các nhãn đều dùng chung 1 id là z-news để trang trí, để cho đẹp hơn (chủ yếu tạo hình nền khác nhau cho mỗi nhãn) bạn hãy tạo các id riêng cho từng nhãn, khi thế mỗi lần load ta sẽ được 1 hình nền (như trong bài viết nó nằm bên trái) khác nhau, như thế sẽ bắt mắt hơn, và sẽ không đơn điệu như việc chỉ hiển thị 1 hình nền.
- Ví dụ ta sẽ tạo 4 id tương ứng với 4 nhãn như ở trên:
#z-news-1 {
height:120px;
background:url(link ảnh 1) no-repeat left;
margin-top:5px;
margin-bottom:5px;
padding-left:30px;
}
#z-news-2 {
height:120px;
background:url(link ảnh 2) no-repeat left;
margin-top:5px;
margin-bottom:5px;
padding-left:30px;
}
#z-news-3 {
height:120px;
background:url(link ảnh 3) no-repeat left;
margin-top:5px;
margin-bottom:5px;
padding-left:30px;
}
#z-news-4 {
height:120px;
background:url(link ảnh 4) no-repeat left;
margin-top:5px;
margin-bottom:5px;
padding-left:30px;
}
- Và ta sẽ sửa code JS (ở bước 3)lại 1 chút như bên dưới:
tabnews[0] = "\<div id='z-news-1'\>\</script\>\<script\>label = 'label1'\;\</script\>\<script src='http://fandung.110mb.com/JS-files/news-recent/rd-label_znews/setupfeeds.js'\>\</script\>\</div\>";
tabnews[1] = "\<div id='z-news-2'\>\</script\>\<script\>label = 'label2'\;\</script\>\<script src='http://fandung.110mb.com/JS-files/news-recent/rd-label_znews/setupfeeds.js'\>\</script\>\</div\>";
tabnews[2] = "\<div id='z-news-3'\>\</script\>\<script\>label = 'label3'\;\</script\>\<script src='http://fandung.110mb.com/JS-files/news-recent/rd-label_znews/setupfeeds.js'\>\</script\>\</div\>";
tabnews[3] = "\<div id='z-news-4'\>\</script\>\<script\>label = 'label4'\;\</script\>\<script src='http://fandung.110mb.com/JS-files/news-recent/rd-label_znews/setupfeeds.js'\>\</script\>\</div\>";
- Chỉ đơn giản như thế là ta đã làm đẹp hơn cho tiện ích này.
- Ví dụ ta sẽ tạo 4 id tương ứng với 4 nhãn như ở trên:
#z-news-1 {
height:120px;
background:url(link ảnh 1) no-repeat left;
margin-top:5px;
margin-bottom:5px;
padding-left:30px;
}
#z-news-2 {
height:120px;
background:url(link ảnh 2) no-repeat left;
margin-top:5px;
margin-bottom:5px;
padding-left:30px;
}
#z-news-3 {
height:120px;
background:url(link ảnh 3) no-repeat left;
margin-top:5px;
margin-bottom:5px;
padding-left:30px;
}
#z-news-4 {
height:120px;
background:url(link ảnh 4) no-repeat left;
margin-top:5px;
margin-bottom:5px;
padding-left:30px;
}
- Và ta sẽ sửa code JS (ở bước 3)lại 1 chút như bên dưới:
tabnews[0] = "\<div id='z-news-1'\>\</script\>\<script\>label = 'label1'\;\</script\>\<script src='http://fandung.110mb.com/JS-files/news-recent/rd-label_znews/setupfeeds.js'\>\</script\>\</div\>";
tabnews[1] = "\<div id='z-news-2'\>\</script\>\<script\>label = 'label2'\;\</script\>\<script src='http://fandung.110mb.com/JS-files/news-recent/rd-label_znews/setupfeeds.js'\>\</script\>\</div\>";
tabnews[2] = "\<div id='z-news-3'\>\</script\>\<script\>label = 'label3'\;\</script\>\<script src='http://fandung.110mb.com/JS-files/news-recent/rd-label_znews/setupfeeds.js'\>\</script\>\</div\>";
tabnews[3] = "\<div id='z-news-4'\>\</script\>\<script\>label = 'label4'\;\</script\>\<script src='http://fandung.110mb.com/JS-files/news-recent/rd-label_znews/setupfeeds.js'\>\</script\>\</div\>";
- Chỉ đơn giản như thế là ta đã làm đẹp hơn cho tiện ích này.
Chúc các bạn thành công.
0 comments: on "TabNEWS hiển thị bài viết từ 1 nhãn Random"
Post a Comment