How Does This Work
Blogger has introduced something called jump breaks. This will help you in creating the summary.
What is a jump break? - Jump break is a special tag which can be inserted anywhere in a post using the post editor.When you have inserted a jump break into a post, the portion of the post above(or before) the jump break will serve as the summary of the post. This means that only this smaller portion will be displayed on Non-post pages.
How to insert a jump break?
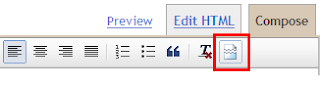
If you are using the New Advanced Post Editor, then you can insert the jump break easily from the post editor.If you are not using the New Post editor,then you will have to manually type the jump break tag . To do that just place <!-- more --> [Note that there is a space before and after more.] at the position where you want the break to occur. Now try going to your home page,and only the summary would be displayed on the home page.You might get problems if you are using a modified and highly customized template. In that case try the following adjustments. Go to your Blogger Layout > Edit HTML and expand the Widget templates. Now check if the following code is already present in your template
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if>
If this code is not present in your template,then add this code before
<div class='post-footer'>
Now it should work properly.. If it doesn't,then leave a comment here and i will try to help you out..
Changing the Read More Text
By default the read more link text is Read more » . You can change this to whatever you like. To do that, Go to Blogger Layout and click on the Edit link on the Blog Posts Widget.

Change the Post Page Link Text and Save the Settings..
Drawbacks of the New Feature
For the post summaries to work effectively, you have to edit each of your posts and add the jump link in each of them. Blogger wont generate summaries automatically.:(
A mistake that you might make.
When you insert a jump break in the post,the part of the post after the jump break gets truncated. In your posts,there are some opening div tags before the jump break and some of these are closed after the jump break. So when blogger truncates the part of the post after the jump break,the closing div gets missing. That's why the sidebar shifts to the bottom.
So in order to solve this you should take some care in inserting the jump break.The jump break shouldn't be inserted into open tags..
For example something like this shouldn't happen.(You can see these things if you switch to Edit HTML instead of Compose)
<div>
This is the short summary
<!-- more -->
This is the rest of the post
</div>
As it is clear from this code, the jump break is inserted into an open div tag and the div is closed after the jump break.This should not happen.You should insert jump breaks after closing the div tag..
So this should look like
<div>
This is the short summary
</div>
<!-- more -->
This is the rest of the post
I hope that the blogger post editor will soon show warnings when the jump break is inserted into open tags.
Permalink:Post Summaries on Blogger With Read More

0 comments: on "Post Summaries on Blogger With Read More"
Post a Comment